In this article, you will be guided to configure the Display Notifications settings and general Shop settings.
I. Notification Settings
1. Display
At Settings, open the Display tab
1.1. Appearance

1.1.1 Position
Select the display location for Popup on Desktop:
- Top right: Popup displays at the top right of the page.
- Top left: Popup displays at the top left of the page.
- Bottom right: Popup appears at the bottom right of the page.
- Bottom left: Popup displays at the bottom left of the page.
1.1.2. Hide time ago
- Check Hide time ago to hide the time the customer has ordered or added products to the cart. Show an additional Smart hide field so the admin can customize the time displayed in Popup.
- Smart hide: Check this box to enable customizing the showing time of Popup. Once checked at Smart hide, will display the field Hide time ago after.
- Hide time ago after: Enter the duration allowed to show on Popup. After this period, Popup will not display the time the customer has ordered or added products to the cart.
1.1.3. Truncate product name
Check to allow to shorten the product name in case the product name is too long.
1.1.4 Support RTL
Enable to allow Right To Left language.
1.2. Close button

- Close the popup for: Enter the time to hide popup when customers click on close button on the popup, after this time the popup will show again.
- Check the Hide close button to hide the close button on the popup
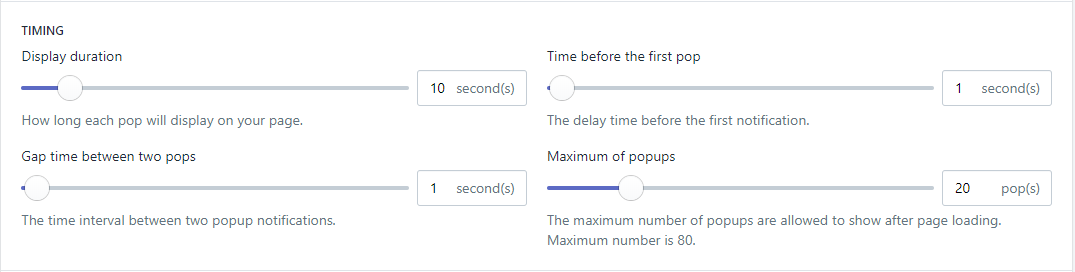
1.3. Timing

- Display duration: Enter the time allowed for Popup to appear on the page. After this period, popup will be auto-disable
- Time before the first pop: Enter the break time before Popup shows up on the store. When you access the sore, after this period, the first Popup is displayed.
- Gap time between two pops: Enter the transition time between 2 popups. After this period, the next popup will be displayed.
- Maximum of popups*: Enter the maximum number of popups allowed to be shown on the page.
1.4. Mobile

- Show on mobile: Check to enable Popup showing on mobile.
- Mobile position: Select the displaying position of Popup on mobile
+ Top: Popup displayed at the top of the mobile device.
+ Bottom: Popup displayed at the bottom of the mobile device.
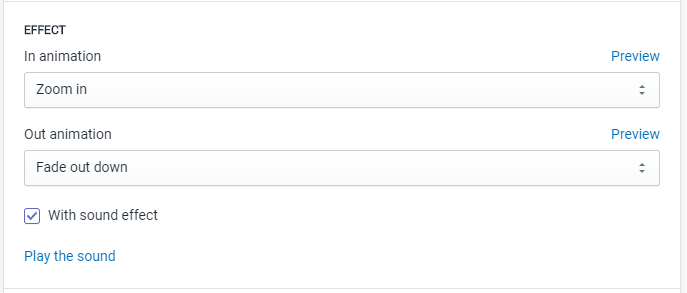
1.5. Effect

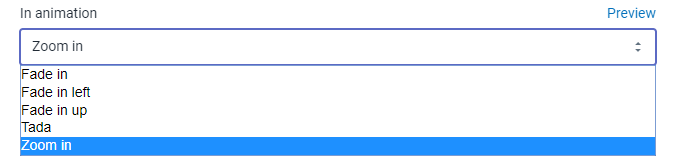
- In Animation: Select the effect when Popups start showing on the page

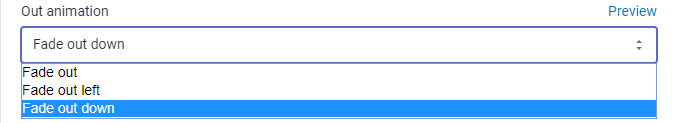
- Out Animation: Select the effect when Popups disappear from the page.

- Note: Click the Preview button to preview the display effect of Popup.
- With sound effect: Checked to allow Popup to display with sound. To listen to sample sounds, you can click to Play the sound button.
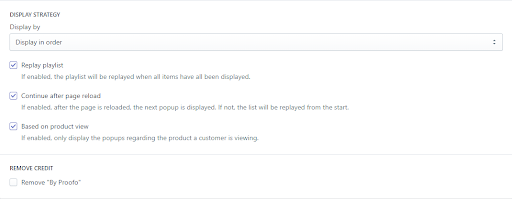
1.6. Display strategy

1.6.1 Display by
Select how popup will be shown
- Display randomly: Popup will be shown up randomly, not in any order.
- Display by orders: Popup is displayed in the order that customers have ordered or added products to the cart.
1.6.2. Replay playlist
If enable, Popup display list will be replayed when all items have been displayed.
1.6.3. Continue after page reload
If enable, Popup will be continued to display the next-items after your customers reload the page. If not, the playlist will play from the beginning.
1.6.4. Based on product view
If your customer is viewing a product on one page, all notifications related to this product will be displayed.
1.6.5 Remove credit
Tick Remove "by Proofo" to disable the brand mark on popup.
2. Setting triggers and custom CSS > See this guide:
http://support.avada.io/support/solutions/articles/47001137474-how-to-configure-popup-triggers-and-custom-css-
B. Shop settings

- Here you can set up the app currency and locale.
- Click "Set as your store currency" to set up your store currency again if needed.
